আমরা অনেক টিউটোরিয়াল দেখেছি যেখানে মাত্র ১০ মিনিট বা ৩০ মিনিট বা ১ ঘন্টায় একটা পূর্ণাঙ্গ ওয়েবসাইট তৈরি করার পদ্ধতি দেখানো হয়। কিন্তু এটা একটা ওযেবসাইট তৈরির কোন সঠিক পদ্ধতি নয়। আর সবচেয়ে বড় কথা হচ্ছে এভাবে তৈরি করা ওয়েবসাইট থেকে সব রকম সুযোগ সুবিধা পাওয়াও সম্ভব নয়। তাই আমরা যদি একটি আকর্ষনীয় পূর্ণাঙ্গ ডাইনামিক ওয়েবসাইট তৈরি করতে চাই তবে আমাদের ওয়েব ডিজাইন ও ওয়েব প্রোগ্রামিং শেখার কোন বিকল্প নেই। HTML,CSS,JAVA SCRIPT,PHP,My SQL , FLASH এর ACTION SCRIPT ইত্যাদি প্রোগ্রামিং ল্যাঙ্গুযেজ ব্যবহার করেই মূলত বর্তমানযুগের আকর্য়নীয় ডাইনামিক ওয়েবসাইট সমূহ তৈরি করা হয় আর এসব ওয়েবসাইটের নজরকাড়া ডিজাইন করা হয় PHOTOSHOP, FIREWORKS, FLASH ব্যবহার করে । আমরা HTML থেকে শুরু করে পর্যায়ক্রমিকভাবে সকল প্রোগ্রামিং ল্যঙ্গুযেজ সমূহ শেখার মাধ্যমে একজন দক্ষ ওয়েব প্রোগ্রমার ও ডিজাইনার হতে পারব। আজ আমরা HTML দিয়ে শুরু করি।
html ব্যবহার করে code লেখার জন্য আমাদের নতুন কোন সফটওয়্যারের প্রয়োজন নেই , আমরা আমাদের অতি পরিচিত নোটপ্যাড ব্যবহার করেই html এর code লিখতে পারি। এভাবে লেখা কোড আমরা .html এক্সটেনশন যেমন index.html দ্বারা Save করে যেকোন ব্রাওজার যেমন Internet explorer, Mozila , Google chrome, Opera দ্বারা দেখতে পারি।
আমরা একটা নোটপ্যাড open করে নিচের code টুকু লিখি।
<html>
<head>
<title> http://www.techtunes.io</title>
</head>
<body>
This is my first web page. I am learning now HTML.
</body>
</html>
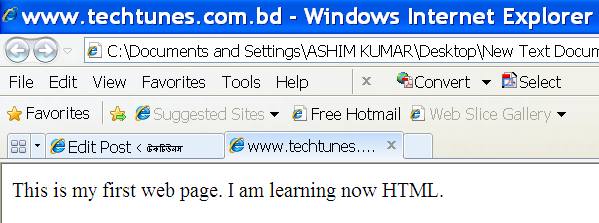
এখন file মেনু থেকে Save as এ ক্লিক করে File name: index.html , Save as type : All files, দিয়ে save করি । save করা index.html ফাইলটি Internet explorer দিয়ে open করলে নিচের মত দেখাবে।

আমরা code এর মধ্যে <> এবং </> এই দুইটা চিহ্ন এবং এর মধ্যে কিছু Word যেমন html, head, title, body দেখেছি । এসব Word কে Keyword বলে। আসলে <> বা </> চিহ্ন এবং এর মাঝে লেখা একটি Keyword কে বলে ট্যাগ যেমন <head> অর্থ head ট্যাগ। HTML এ দুই ধরনের ট্যাগ রয়েছে , <> চিহ্ন ও keyword নিযে গঠিত ট্যাগকে শুরু ট্যাগ এবং </> চিহ্ন ও keyword নিযে গঠিত ট্যাগকে শেষ ট্যাগ বলে যেমন <title>অর্থ title শুরু ট্যাগ </title>অর্থ title শেষ ট্যাগ।
<html> বা html ট্যাগ
HTML এ code লিখতে হলে সমস্ত code কে <html> </html> এর মাঝে লেখতে হয়।
<head> বা head ট্যাগ
<head></head> এর ভেতরে <title> </title> ট্যাগ লেখা হয় যার মাধ্যমে ওয়েবসাইটের title বা শিরোনাম প্রদর্শনের ব্যবস্থা করা হয়। এই code এ title হিসেবে www.techtunes.io লেখা হয়েছে যা ব্রাওজারের title bar এ দেখা যাচ্ছে। এছাড়া css এর stylesheet কে head ট্যাগের মধ্যেই call করা হয়।
<body> বা body ট্যাগ
<body> বা body ট্যাগ খুবই গুরুত্বপূর্ণ। একটি ওয়েব সাইটের মূল Content সমূহ Body ট্যাগের মধ্যে অবস্থান করে । <body></body> ট্যগের মাঝেই বিভিন্ন Text , Image, Table ইত্যাদি ফরমেটিং এর জন্য বিভিন্ন ট্যাগ সমূহ লেখা হয়, যে বিষয়গুলো আমরা পর্যায়ক্রমে পরবর্তীতে জানব। এই code এ আমরা <body></body> ট্যগের মধ্যে This is my first web page. I am learning now HTML. লিখেছি যা ব্রাওজারের মূল অংশে প্রদর্শিত হচ্ছে।
আমি অসীম কুমার পাল। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 14 বছর 11 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 147 টি টিউন ও 469 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 17 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
আমি অসীম কুমার পাল। ইলেকট্রনিক্স এবং ওয়েব ডিজাইনকে অন্তরে ধারণ করে পথ চলতেছি। স্বপ্ন দেখি এই পৃথিবীর বুকে একটা সুখের স্বর্গ রচনা করার। নিজেকে একজন অতি সাধারণ কিন্তু সুখী মানুষ ভাবতে পছন্দ করি।
ধন্যবাদ