
ওয়েব ডিজাইন শর্ট টেকনিকের প্রথম পর্বে সবাইকে স্বাগতম । এমন অনেকেই আছেন অনেক দিন ধরে ওয়েব ডিজাইন শিখতেছেন, কিন্তু মনে হয় কিছুই শেখা হয়নি। বিভিন্ন মর্ডান ওয়েব সাইটের বিভিন্ন ইলিমেন্ট দেখে মনে হয় এই অসাধারণ জিনিসগুলো কিভাবে তৈরি করা যায়? এগুলো কিভাবে কাজ করে? এই ধরণের প্রশ্নগুলো যাদের মনে সারাক্ষণ উদয় হয় তাদের জন্যই এই “ওয়েব ডিজাইন শর্ট টেকনিক ” ।

আমার মত যারা একটু অলস প্রকৃতির, অল্প শিখেই অনেক কিছু করে ফেলতে চান তাদেরকে ওয়েব ডিজাইন শর্ট টেকনিকে সাদর আমন্ত্রণ ।
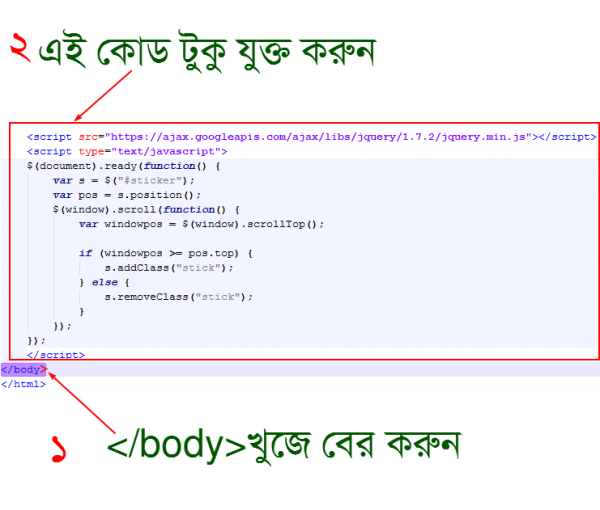
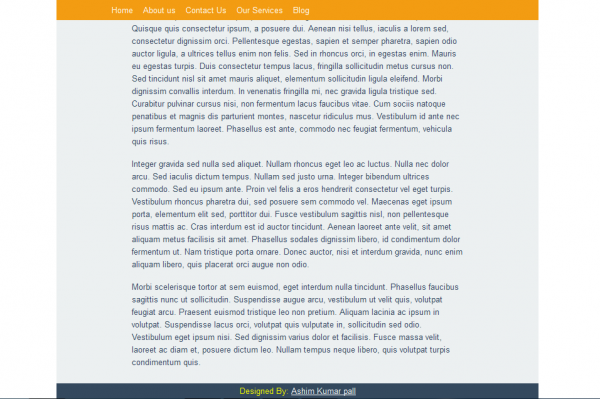
আজ প্রথম পর্বে থাকছে যে কোন ওয়েব সাইটে কিভাবে স্টিকি নেভিগেশন বার যুক্ত করা যায় তার শর্ট টেকনিক।
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script><script type="text/javascript">// <![CDATA[
$(document).ready(function() { var s = $("#sticker"); var pos = s.position(); $(window).scroll(function() { var windowpos = $(window).scrollTop(); if (windowpos >= pos.top) {
s.addClass("stick");
} else {
s.removeClass("stick");
}
});
});
// ]]></script>

যদি টেমপ্লেটের অন্য কোথাও jQuery কল করা থাকে তাহলে ,
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
যুক্ত করার প্রয়োজন নেই।
উপরের কোডটুকুর কাজ হচ্ছে যে html ইলিমেন্টের sticker নামে id থাকবে ,সেই ইলিমেন্টটিতে যখন পেজ স্ক্রল করা হবে তখন একটা stick নামে class যুক্ত হবে।
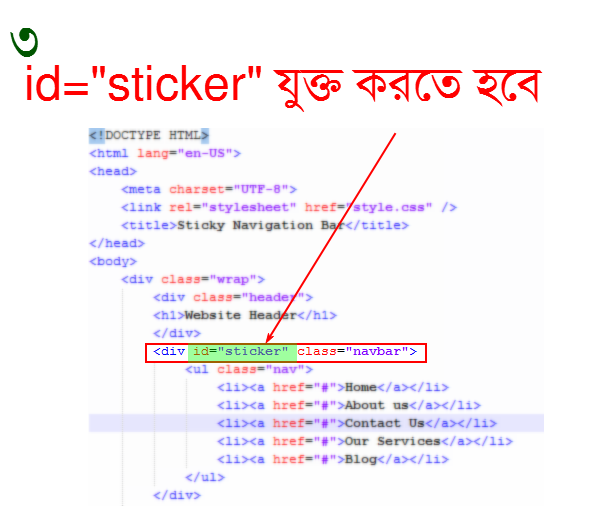
আমরা ইতোমধ্যেই বুঝতে পেরেছি যে , আমাদের নেভিগেশন বারকে স্টিকি করার জন্য নেভিগেশন বারটি যে div ইলিমেন্টের মধ্যে আছে সেই div ইলিমেন্টে sticker নামে একটা id যুক্ত করতে হবে।

এখন টেমপ্লেটের css ফাইল ওপেন করে নিচের কোডটুকু যুক্ত করুন।
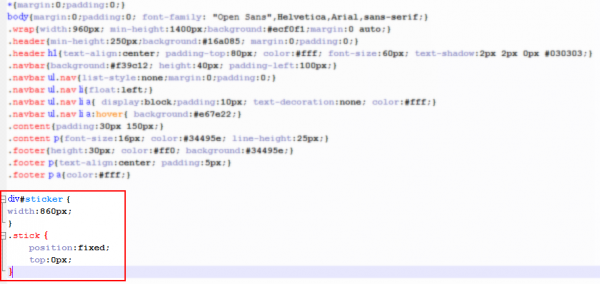
div#sticker {
width:860px;
}
.stick {
position:fixed;
top:0px;
}

সবকিছু Save করে চেক করুন ঠিক আছে কিনা । যদি width এ সমস্যা হয় div#sticker এর css পরিবর্তন করুন ।
সোর্স ফাইল ডাউনলোড করুন এখান থেকে
অথবা codepen থেকেও দেখে নিতে পারেন ।
http://codepen.io/ashim/pen/yrbJp
See the Pen Sticky Navigation Bar by ashim (@ashim) on CodePen.

আশা করছি সবাই স্টিকি নেভিগেশন বার তৈরি করতে সক্ষম হবেন। কোন সমস্যা হলে টিউমেন্ট করুন।
![]()
সবাইকে ধন্যবাদ । শুভকামনা রইলো।
আমি অসীম কুমার পাল। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 14 বছর 11 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 147 টি টিউন ও 469 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 17 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
আমি অসীম কুমার পাল। ইলেকট্রনিক্স এবং ওয়েব ডিজাইনকে অন্তরে ধারণ করে পথ চলতেছি। স্বপ্ন দেখি এই পৃথিবীর বুকে একটা সুখের স্বর্গ রচনা করার। নিজেকে একজন অতি সাধারণ কিন্তু সুখী মানুষ ভাবতে পছন্দ করি।
ওয়েব ডিজাইন শর্ট টেকনিকের প্রথম পর্ব কি আপনাদের ভালো লাগে নি? আপনাদের টিউমেন্ট পেলে লেখার আগ্রহ বাড়ে। এই টিউনটিতে অাপনাদের কাছ থেকে এখন পর্যন্ত কোন সাড়া পেলাম না। বুঝতেছি না এই সিরিজটা চালিয়ে যাব না এখানেই শেষ করে দেব ………….