
ওয়েব ডিজাইন শর্ট টেকনিকের ২য় পর্বে সবাইকে স্বাগতম । এমন অনেকেই আছেন অনেক দিন ধরে ওয়েব ডিজাইন শিখতেছেন, কিন্তু মনে হয় কিছুই শেখা হয়নি। বিভিন্ন মর্ডান ওয়েব সাইটের বিভিন্ন ইলিমেন্ট দেখে মনে হয় এই অসাধারণ জিনিসগুলো কিভাবে তৈরি করা যায়? এগুলো কিভাবে কাজ করে? এই ধরণের প্রশ্নগুলো যাদের মনে সারাক্ষণ উদয় হয় তাদের জন্যই এই “ওয়েব ডিজাইন শর্ট টেকনিক ” ।

আমার মত যারা একটু অলস প্রকৃতির, অল্প শিখেই অনেক কিছু করে ফেলতে চান তাদেরকে ওয়েব ডিজাইন শর্ট টেকনিকে সাদর আমন্ত্রণ ।
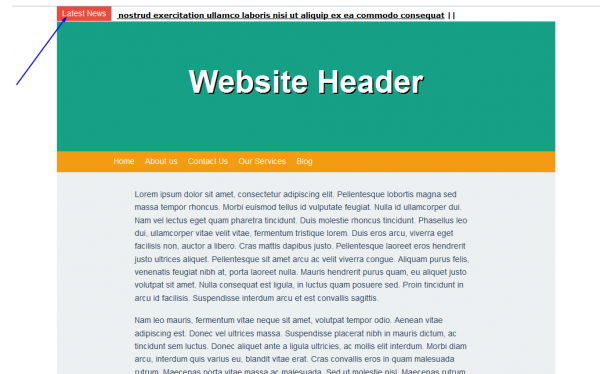
আজ ২য় পর্বে থাকছে যে কোন ওয়েব সাইটে কিভাবে নিউজ টিকার যুক্ত করা যায় তার শর্ট টেকনিক।

/* ==============News Ticker======================*/
jQuery(function(){
jQuery("ul#ticker01").liScroll();
});
/* ==============News Ticker======================*/
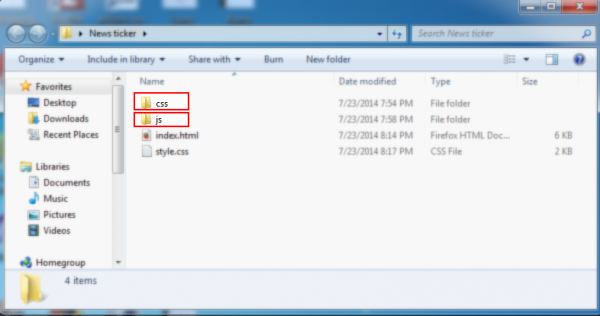
*** টেমপ্লেট ফোল্ডারের মধ্যে plugins.js নামে কোন ফাইল না থাকলে ৩য় ধাপটি উপেক্ষা করুন।
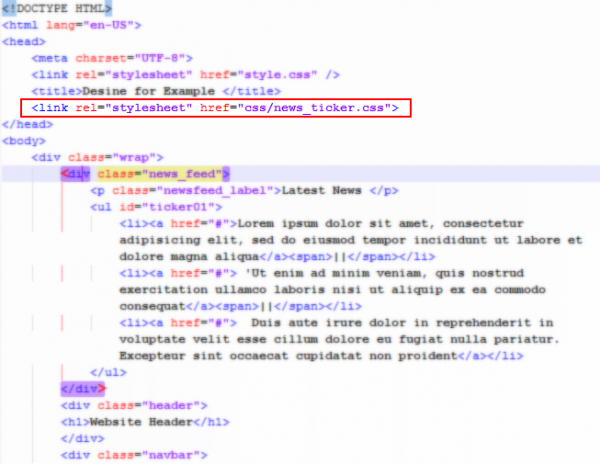
<link rel="stylesheet" href="css/news_ticker.css">

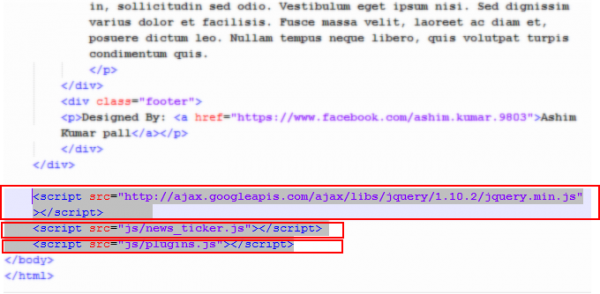
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <script src="js/news_ticker.js"></script> <script src="js/plugins.js"></script>

*** টেমপ্লেট ফোল্ডারের মধ্যে jQuery বা plugins.js HTML এ যুক্ত করা থাকলে, নতুন করে যুক্ত করার প্রয়োজন নেই।
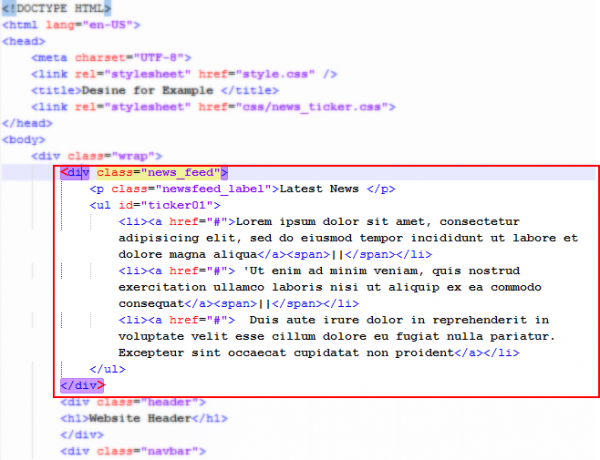
<div> <p>Latest News </p> <ul id="ticker01"> <li><a href="#">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua</a><span>||</span></li> <li><a href="#"> 'Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat</a><span>||</span></li> <li><a href="#"> Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident</a></li> </ul> </div>

/* ==============CSS for News Ticker======================*/
.news_feed{height:29px; background:#fff;}
.newsfeed_label{float: left; font-size: 16px;padding: 5px 10px;color: #fff;background: #e74c3c;}
#ticker01{float: left;}
.tickercontainer .mask {width: 900px !important;}
/* ==============CSS for News Ticker======================*/

সোর্স ফাইল ডাউনলোড করুন
http://www.mediafire.com/download/4x7qxl88knva8mv/News_ticker.zip
আশা করছি সবাই ওয়েব সাইটে নিউজ টিকার যুক্ত করতে সক্ষম হবেন। কোন সমস্যা হলে টিউমেন্ট করুন।
![]()
সবাইকে ধন্যবাদ । শুভকামনা রইলো।
আমি অসীম কুমার পাল। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 14 বছর 11 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 147 টি টিউন ও 469 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 17 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
আমি অসীম কুমার পাল। ইলেকট্রনিক্স এবং ওয়েব ডিজাইনকে অন্তরে ধারণ করে পথ চলতেছি। স্বপ্ন দেখি এই পৃথিবীর বুকে একটা সুখের স্বর্গ রচনা করার। নিজেকে একজন অতি সাধারণ কিন্তু সুখী মানুষ ভাবতে পছন্দ করি।
ধন্যবাদ