
১/

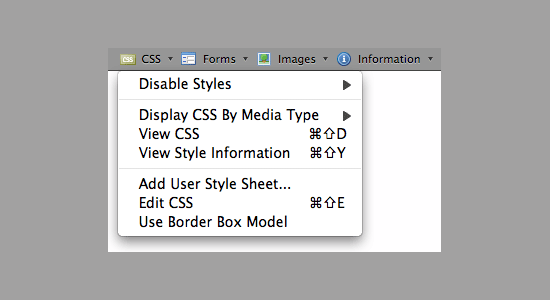
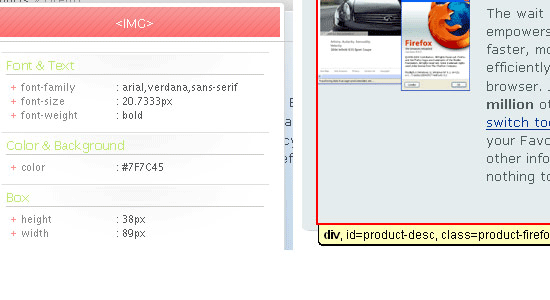
ওয়েব ডেভেলপারদের জন্য একটা গুরুত্বপুর্ন এডঅর্নস, এটা দিয়ে যেকোন ওয়েব সাইটের html এবং css style কোড দেখা যায়,
ফলে ওয়েব পেজে কোন কাজটির জন্য কোন স্টাইল ব্যবহার করা হয়েছে তা সহজে জানা যায়।
২/
https://addons.mozilla.org/en-US/firefox/addon/3036

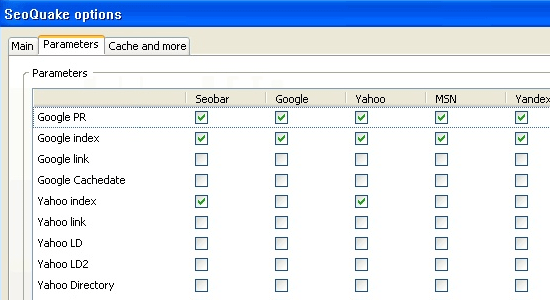
এই টুলসটি আপনার ওয়েব সাইটের সার্চইঞ্জিন অপ্টিমাইজেশন এর কাজে দারুন ভুমিকা রাখবে।
এর একটি টুলবার আছে এই এক্সটেনশন দ্বারা আপনার ওয়েব সাইটের সার্চ ইঞ্জিন ইন্ডেক্স অনুসন্ধান সংক্রান্ত সমস্যাগুলি চিহ্নিত করতে আপনাকে সাহায্য করবে.
৩/
href="https://addons.mozilla.org/en-US/firefox/addon/1985

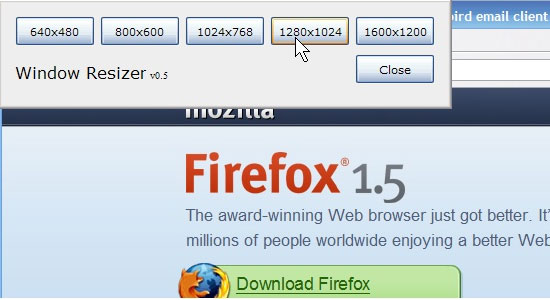
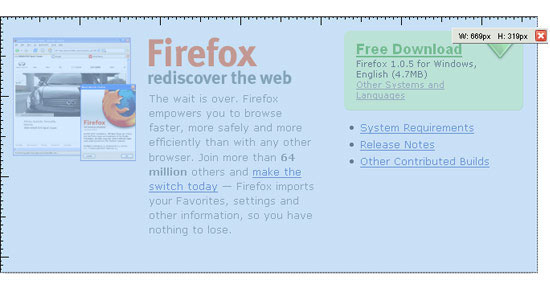
এই টুলসটির সাহায্যে আপনি আপনার তৈরিকৃত ওয়েব সাইটি বিভিন্ন রেসুলেশনে দেখার সুবিদা পাবেন, এতে আপনার ওয়েব সাভারে আপলোড করার আগেই আপনার সাইট বিভিন্ন রেসুলেশনে কেমন দেখতে তা পরিক্ষা করা যায়।
৪/
https://addons.mozilla.org/en-US/firefox/addon/5648

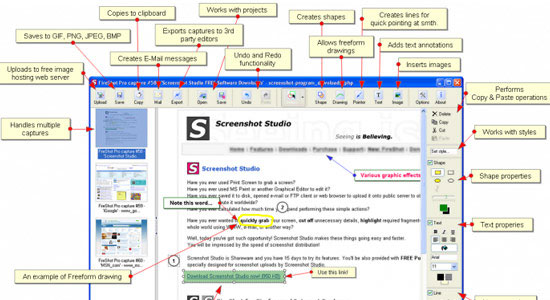
ফায়ারশুট টুলস দ্বারা আপনি আপনার ওয়েব সাইটে স্ক্রিনসুট নিতে পারবেন সম্পাদন করতে পারবেন এবং আপনার পোর্টপোলিও (ব্যাক্তি পরিচায়ক সাইট) সাইটে সেগুলু ব্যবহার করেত পারবেন।
৫/https://addons.mozilla.org/en-US/firefox/addon/1843

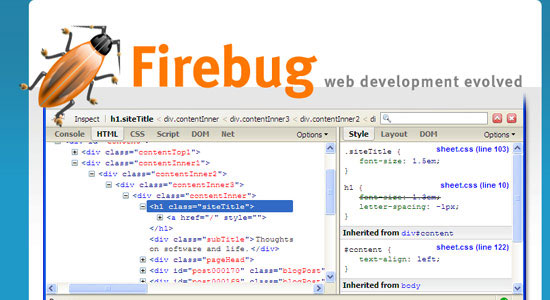
এই টুলসটিকে বলাহয় ফায়ারফক্সের চুড়ান্ত ডেবলফার এডঅনসৃ টুলস, এই টুলস দ্বারা আপনি তৎক্ষনাত যে কোন ওয়েব সাইটের কোড ডিবাগ এবং html , css java script সম্পাদনা করতে এবং তার ফলাফল দেখতে পারবেন।
৬/
https://addons.mozilla.org/en-US/firefox/addon/748

এই টুলসটি একটি কর্যকরি ওয়েবডেভেলপার টুলস যা দ্বারা আপনি, এটাতে বর্ধিত কিছু জাভা িস্কৃপ্ট কোড আছে তা ব্যবহার করে রিয়াল টাইম আপনি যেকোন ওয়েব সইট সামন্য পরিবর্তন করে তা কেমন লাগে দেখতে পারেন।
হাত ব্যাথা হয়েগেল, খাওয়ারও টাইম হয়েগেল কিযে করি, এই করানে কোন ব্লগে কিছু লিখতে মন চায়না শুধু পড়ে যাই দেখে যাই যে আমার ভাইয়েরা কত কষ্ট করিয়া কত গতর খেটে পোষ্ট লিখেন তা আমি ছাড়া আর কয়জন এখন বুঝবে।
যাহোক মাজ দরিয়ায় থামলে কেমন হয়। তা আমার জানা আছে
৭/https://addons.mozilla.org/en-US/firefox/addon/271

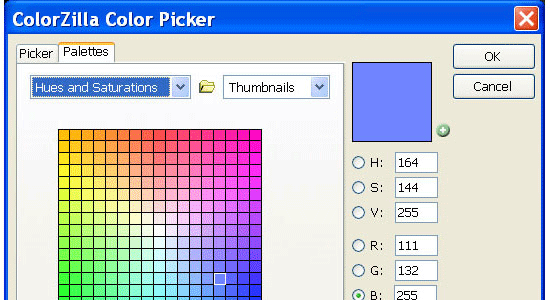
এটা সিম্পল একটা টুলস যা দ্বারা আপনি ওয়েব সাইটের ভিতর টুলস্ টির আইডফার ব্যবহার করে কালার বুঝতে সক্ষম হবেন।
এরকম মনে হয় আরো একটা আছে যা দ্বারা কালারের html কোড দেখা যায়।
৮/
http://fireftp.mozdev.org/" title="ftp

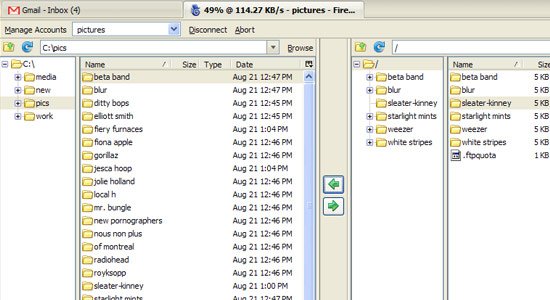
এটার কাজ হচ্ছে আপনার ওয়েব সাভারে ফাইল আপলোড করতে পারবেন আরো বিশেষ কিছু করা যায় যা আমি ব্যবহার করে দেখিনি। তা আপনারা করে দেখবেন।
৯/
https://addons.mozilla.org/en-US/firefox/addon/2290

এটা দিয়ে আপনি কালার themes বানিয়ে তা পরিচিত সব গ্রাফিক্স সফ্টওয়ারে রপতানি করতে পারবেন। দেইখেন রপ্তানি আবার অন্য কোথাও কইরেন না কইলাম।
তাহলে লস প্রযেক্টে আমি দায়ী নই।
১০/
https://addons.mozilla.org/en-US/firefox/addon/4415

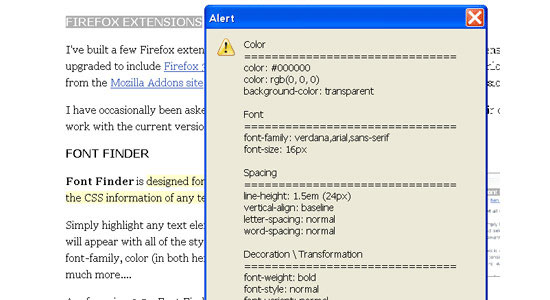
এই টুলস দ্বারা আপনি ওয়েব সাইটের যেকোন লিখাতে ডান পাশ ক্লিক ব্যবহার করে লিখার css style ব্যবহার দেখে নিতে পারবেন।
তবে অন্যকিছু দেখার চেষ্ট থেকে বিরত থাকুন
কিছু বদমাইশ পোলাপাইন থাকতে পারে তারা আবার বেশি বুঝে তাই কোন নেংটা ছবিতে এই টুলস ব্যবহার করে বিশেষকিছু দেখার দু:সাহস দেখাতে পারে
তবে ব্যর্থতার দ্বায়বার আমার নয়।
১১/https://addons.mozilla.org/firefox/addon/2318

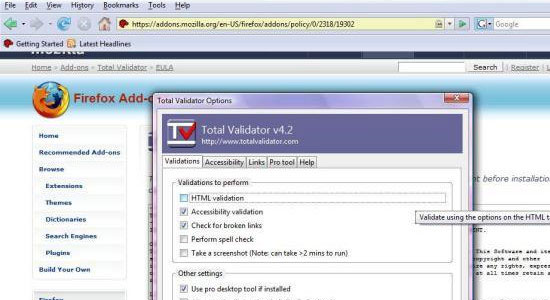
ওরে বাবা একেবারে যাক্কাস একটা মাল এইটা দিয়াতো দেখি মেলা কাম করন যায়, এখনই ইনস্টল মারেন
আরে আমিত এখনও বর্ণনাও করিনাই কোন মদন আবার আমার মতন মদনের কথা শুইনাই ইনস্টল মারছে নাকি।
এইডার কাম হইল আপনি সহজেই html লিংক পরিক্ষা, screen shots সাথে সম্পাদনা, এবং পেইজের অব্যন্তরের বানান পরিক্ষা তাও আবার ৫ ধরনের ভাষা সাপোর্ট করে এবং একই সময়ে আপনার ওয়েব সাইটের লুকিংটা
বিভিন্ন ওয়েব ব্রাউজার দিয়া পরিক্ষা করিত পারবেন।
বলেন আর কিছু চাই এইটার থেকে!!!!!!!!
১২/
http://platypus.mozdev.org/

এটা দিয়া আপনি ওয়েব পেজকে মডিফাই করে তা দেকতে পারবে এটা আবার gressmonky toola এর সমন্নয়ে কাজ করে
বিভিন্ন পরিক্ষা নিরিক্ষা করতে এটা ব্যবহার করতে পারেন, এটা দিয়ে পেজ এডিট করে আবার পেইজটি দেখলে আপনার এডিট স্মরন করে রাখে।
১৩/
https://addons.mozilla.org/en-US/firefox/addon/2064

বাংলায় বুজাইতে হাইত্তান্ন তাই উকিপিডিয়ার লিংক দিলাম
An add-on with a very simple purpose, Dummy Lipsum generates Lorem Ipsum dummy text for you to use in your designs.
১৪/
https://addons.mozilla.org/en-US/firefox/addon/4274

এইটা দ্বার আপনি যেকোন ওয়েব সাইটের html code একই সময়ে দুইটি ভিন্ন ওয়েব ব্রাউজারে দেখা এবং রেন্ডারিং করতে সুবিধা পাবেন।
আমি শেষ!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!
১৫/
https://addons.mozilla.org/en-US/firefox/addon/4111

এটা দ্বারা আপনি ওয়েব পেজের ভিবিন্ন ইলিমেন্টে অতিরিক্ত অপশন সংযুক্ত করন বাদ দেওয়া, কালার এডিট করা এবং screen shots নিতে পারবেন।
১৬/
https://addons.mozilla.org/en-US/firefox/addon/1002?id=1002&application=firefox

এটা দিয়ে আপনি মজিলা শিয়াল থেকেই dreamwaver এর মতন আপনার ওয়েব সাইট এডিট করতে পারবেন।
আর বিশেষ কিছু জানাতে চাইলে আই আর হাত্তান্ন কইলাম আন্নেরা আছেন কিল্লাই।
১৭/
https://addons.mozilla.org/en-US/firefox/addon/539

এটাতে একটা অভ্যন্তরিন মাপকাঠি আছে যাহা দ্বারা আপনি আপনার সাইটটি মাপঝোক সারাতে পারবেন। যাতে
আপনার পক্ষে আপনার সাইটের সঠিক ফিগার দাঁড় করাতে সুবিধা পাবেন।
১৮/
https://addons.mozilla.org/en-US/firefox/addon/5369target="_blank">
এটাদিয়া আপনি আপনার তৈরিকৃত সাইটের ডিজাইন এর পারপমেন্স চেক করতে এবং সমস্যা থাকলে চিহ্নিত করতে পারবেন।
১৯/
https://addons.mozilla.org/en-US/firefox/addon/13357

এটা দিয়ে আপনি যেকোন সাইটের css style প্রোর্পটিজ দেখতে পারবেন ফলে css অধ্যায়নে আপনার কঠিন উপকার হবে আশা করি
বুজলাম না ২০ টা হওয়ার কথা কিন্তু হইল ১৯টা কাহীনি কি বুঝলাম না আরেকটা গেল কই -- খাইতে গেলাম আন্নেরা হডি থুবাইয়ালান আরা আর লাই দোয়া করেন আইজেন আন্নেগোর সেব কইত্তাম হারি্
ইতি
হারামজাদ
নজরুই ইসলাম
আমি নজরুল ইসলাম। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 13 বছর 5 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 6 টি টিউন ও 70 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 0 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
লিংক কাজ করতেচেনা কেন