
Woocommerce হল WordPress এর একটা Plugin যা ব্যাবহার করে আপনি আপনার Wordpress ওয়েব সাইটকে সম্পুন্য আকারে একটি অনলাইন সপে পরিনত করা যাই। Woocommerce plugin কে WordPress থিমের সাথে সুন্দর ভাবে উপস্থাপন করার জন্য WordPress theme এর যে ডেভেলপমেন্ট করার প্রয়োজন হয় তাই এখানে আলোচনা করা হবে।

১। Woocommerce এর [http://wordpress.org/plugins/woocommerce/] একটা Plugin Install করতে হবে।

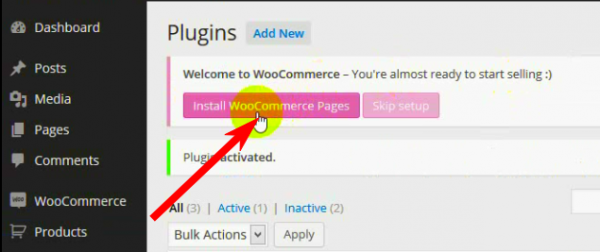
২। এই Plugin টি ইন্সটল করার সময় Install WooCommarce Page করতে হবে। এটা না করলে Woocommarce এর যে পেজ গুলা থাকে তা পাবে না।

৩। এবার আপনি যে Woocommerce Template টি কে Woocommerce WordPress Theme এ রুপান্তারিত করতে চান সেটিকে অন্য সব WordPress Theme এর মতে করে প্রসেস করেন।
৪। অন্য সব WordPress Theme এর মতকরে লিঙ্ক, স্টাইলশিট, জেকুয়েরী, ইমেজগুলা ডাইনামিক করতে হবে।
৫। আপনার Template কে Header, Footer, Sidebar এ বিভক্ত করেন।
৬। আপনার Theme টিকে Woocommerce support দেয়ার জন্য functions.php ফাইলে add_theme_support( 'woocommerce' ); কোড টি ব্যাবহার করুন।
৭। Woocommerce content পেতে আপনার থিমের page.php পেজকে কপি করে woocommerce.php রিনেম করুন। যেহেতু page.php পেজকে কপি করে woocommarce.php করা হয়েছে তাই woocommerce.php পেজের মধ্য থেকে content query করার জন্য যে কোডটুকু আছে তার পরিবর্তে নিচের কোড টুকু ব্যাবহার করুন।

৯। Log-in page কে ডাইনামিক করার জন্য
আমি AB Siddik। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 11 বছর 7 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 5 টি টিউন ও 29 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 0 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
ধন্যবাদ @ Siddik_nmh ভাই, Woocommerce সম্পর্কে জানতে পারলাম, অল্প কথায় সহজভাবে অনেক কিছু উপস্থাপনা করেছেন। Woocommerce শুরু করার জন্য জন্য আমার মত অনেকেরই টিউনটা সাহায্য করবে। পরবর্তী পর্বের জন্য অপেক্ষায় রইলাম। আপনার জন্য শুভকামনা রইলো।