
হ্যালো টেকটিউনস জনগন, কেমন আছেন আপনারা সবাই? টেকটিউনসের নিত্যনতুন টপিক আর সার্ভিস নিয়ে ভালো না থেকে আর উপায় আছে? আর এই নিত্যনতুন টপিক আর সার্ভিসের ধারা বজায় রাখার নিমিত্তে, আজকে আমি আপনাদের সাথে একদম নতুন একটি টপিক নিয়ে হাজির হলাম। আর আপনারা এই টিউনের মাধ্যমে জানতে পারবেন অনেক নতুন নতুন সব তথ্য।
গত বছরের শেষের দিকে, গুগল Site Kit প্লাগ-ইন এর আইডিয়া নিয়ে কাজ শুরু করে। প্রায় এক বছর ডেভপলপমেন্ট এবং পরীক্ষা নিরীক্ষার পরে অবশেষে অক্টোবরের শেষে গুগল ঘোষণা করে যে, সকল ওয়ার্ডপ্রেস ওয়েবমাস্টাররা এটি বিনামূল্যে ডাউনলোড করতে পারবে! আর ওয়েবমাস্টারদের জন্য গুগলের এই সাইট কিট-টি খুবই দরকারি একটা প্রোডাক্ট। তাছাড়া এটি ওয়ার্ডপ্রেসে গুগল এর রিলিজ করা প্রথম অফিশিয়াল প্লাগ-ইন। আর এই প্লাগইন এর মাধ্যমে সকল ওয়েবমাস্টারকে গুগল ইন্ট্রিগ্রেট করতে চাচ্ছে। তাছাড়াও এই প্লাগ-ইন এর সকল ফাংশনের মাধ্যমে আপনি ওয়েবসাইট কনসোলে ডেটা রাখতে পারবেন, আর এই কারণেই এটি ওয়েবসাইট ম্যানেজার, ডেভলপার, এজেন্সি বা ওয়েব হোস্টিং প্রোভাইডারদের জন্য এটি খুবিই দরকারি একটি টুল।
সিম্পল সেটিং ফাংশনের মাধ্যমে গুগলের Site Kit এর মাধ্যমে আপনি আপনার ওয়েব সাইটে গুগল-এর বিভিন্ন সার্ভিস অ্যাড করতে পারবেন। তাছাড়া আপনার ওয়েবসাইট থেকে আপনার গুগল অ্যাকাউন্টে, এই প্লাগইনটি রিয়েল-টাইমে বিভিন্ন সার্ভিস সম্পর্কিত ডেটা কালেক্ট করে এবং সেই ডাটা কালেক্ট করার পরে ওয়ার্ডপ্রেস কনসোলে এর ব্যাকএন্ডে উপস্থাপন করে থাকে। এছাড়াও লেটেস্ট Site Kit ভার্সনে
ইনক্লুড করা হয়েছে, আর এগুলি সবই ওয়েব সাইট মডিউলের মতো যার মাধ্যমে আপনারা আপনার পছন্দ অনুযায়ী যেকোন আইটেম থেকে লিঙ্ক ওপেন করতে পারবেন।

ওয়েবসাইট কনসোলে ডেটা ডিসপ্লে করা ছাড়াও Site Kit এর কিছু অটোমেশন ফাংশন রয়েছে। উদাহরণস্বরূপ, আপনি যদি AdSense টুলটি অন করে রাখেন তাহলে, গুগল অটোমেটিক্যালি আপনার ওয়েব সাইটের বেস্ট পজিশনে বিজ্ঞাপণ শো করাবে। তাছাড়া Google Analytics এবং Google Tag Manager ব্যবহার করে ট্যাগ করবেন কিভাবে, আপনি যদি তা না জেনে থাকেন তাহলে চিন্তার কোন কারণ নেই, Site Kit এর মাধ্যমে আপনি সহজেই অটোমেটিক কোড ইন্সার্ট করতে পারবেন।
অপরপক্ষে, WordPress এ প্লাগইনের সংখ্যা কমানোর জন্য, Site Kit-এ গুগল এর বিভিন্ন সার্ভিস ইন্টিগ্রেট করেছে; আর এই কারণে আমি আপনাদেরকে সবসময় WordPress এর জন্য Jetpack ব্যবহার করার পরামর্শ দিই, যাতে করে আপনাকে খুব বেশি প্লাগইন ইনস্টল করতে না হয় বা অনেক গুলি প্লাগইন মেইন্টেইন করে আপনার মূল্যবান সময় নষ্ট করতে না হয়। কারণ এটি রিসোর্স এবং রিস্ক অনেকাংশে কমিয়ে ফেলে। দ্বিতীয়ত, এটি গুগল অফিসিয়ালি রিলিজ করার কারণে এটি নিশ্চিন্তে ব্যবহার করতে পারেন এবং এটি ব্যবহার করা অত্যান্ত সহজ এবং সিকিউর।
অফিসিয়াল ওয়েবসাইট @ Site Kit
এখন আপনারা গুগল এর Site Kit অফিসিয়াল WordPress প্লাগইন ডাটাবেস থেকে ডাউনলোড করতে পারবেন অথবা Site Kit এর অফিসিয়াল ওয়েবসাইট থেকেও ডাউনলোড করতে পারবেন।

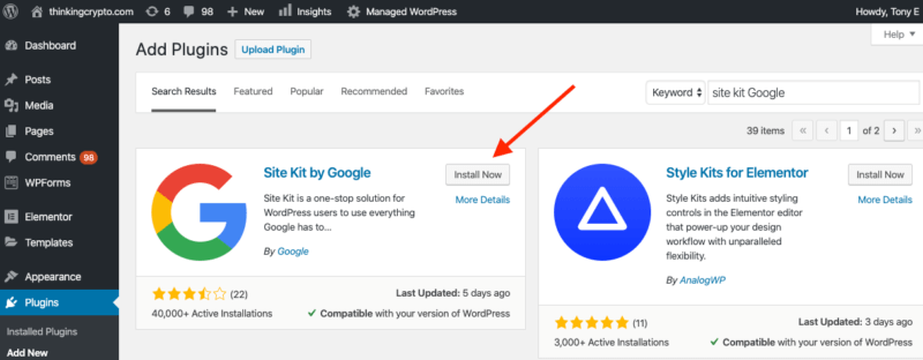
তাছাড়াও আপনি যদি এই প্লাগইন টি WordPress console থেকে ডাউনলোড করতে চান তাহলে বাম পাশের অপশন থেকে "plug-in" অপশনটি সিলেক্ট করুন। এরপর উপরের ডান কর্নারের সার্চ বারে Site Kit by Google লিখে সার্চ করুন এবং ডাউনলোড করতে "Install Now" বাটনে ক্লিক করুন।

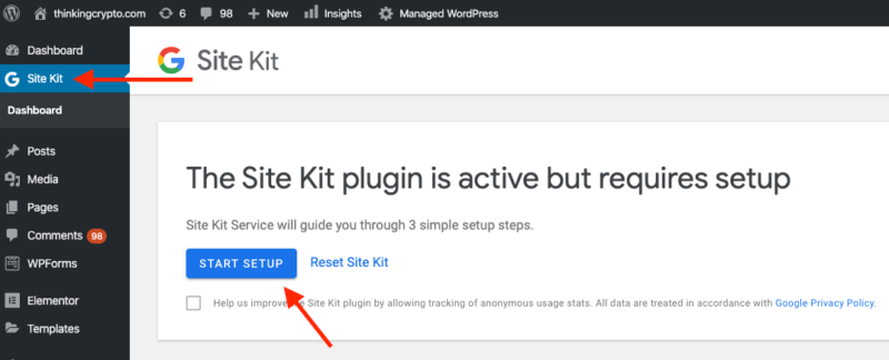
Site Kit প্লাগইন টি এনাবেল হওয়া মাত্রই সেটআপ করার জন্য একটি নতুন ম্যাসেজ স্ক্রীনে ভেসে উঠবে। আপনি যদি চান তাহলে Site Kit প্লাগইন ইম্প্রুভ করার জন্য Google কে হেল্প করতে পারেন, সেক্ষেত্রে আপনাকে anonymous usage status অপশনটিকে এনাবেল করতে হবে ফলে গুগল আপনার কাছ থেকে ডাটা কালেক্ট করে এই প্লাগইন টি আরো ইম্প্রুভ করতে পারবে। আর এই সব প্রসেস গুগল এর প্রাইভেসি পলেসি ফলো করে করা হয় ফলে গুগল আপনার ডাটাকে প্রাইভেসি পলেসি অনুযায়ী স্টোর করে রাখে।

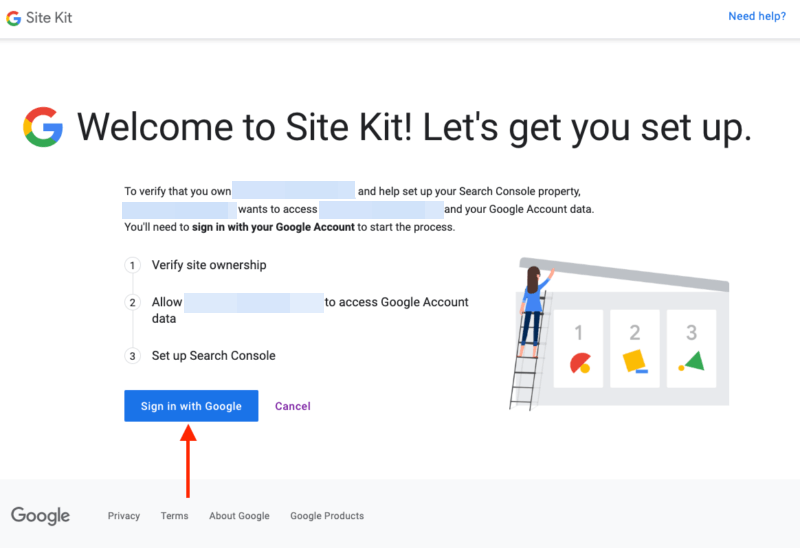
আপনি Site Kit প্লাগইনটি সহজ তিনটি ধাপ ফলো করে সেটআপ করতে পারবেন অনায়েসেই। আর এই জন্যই Site Kit প্লাগইনটি ব্যবহার করা খুবই সহজ। এখন আপনি আপনার গুগল অ্যাকাউন্ট থেকে Site Kit সাইন ইন করতে "Sign in with Google" বাটনে ক্লিক করুন। ভালো ভাবে বুঝতে নিচের ছবির দিকে লক্ষ করুন।

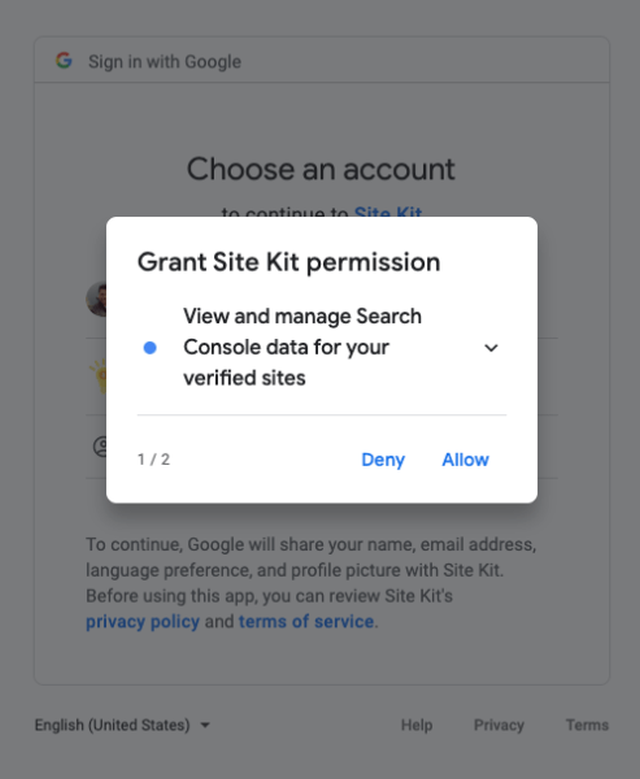
তবে আপনার গুগল অ্যাকাউন্ট থেকে Site Kit সাইন ইন করার সময় অতিরিক্ত কিছু পারমিশন চাইবে। এখন প্রাইভেসি নিয়ে আপনার যদি কোন সমস্যা না থাকে, তাহলে "Allow" বাটনে ক্লিক করে অনুমতি প্রদান করুন।

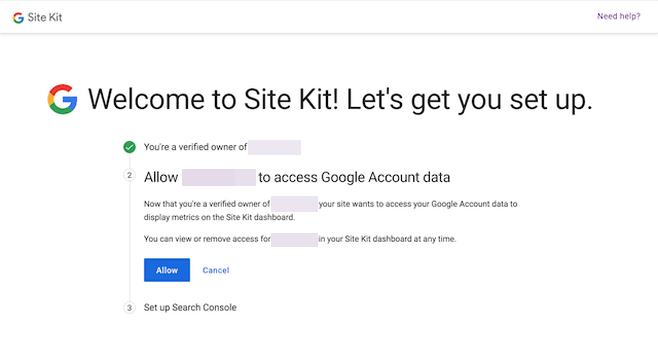
আশা করি আপনারা দ্বিতীয় ধাপে দেখানো Site Kit প্লাগইনকে গুগল অ্যাকাউন্ট এর ডেটা অ্যাক্সেস করার অনুমতি ইতিমধ্যে দিয়েছেন। আর এই তৃতীয় ধাপটিও খুবই দরকারি একটা ধাপ, কারণ এর মাধ্যমে আপনাকে ভেরিফাই করবে। আর এই ধাপটি সম্পন্ন করার জন্য "Allow" বাটনে ক্লিক করে অনুমতি প্রদান করুন। ভাল ভাবে বুঝতে নিচের ছবির দিকে খেয়াল করুন।

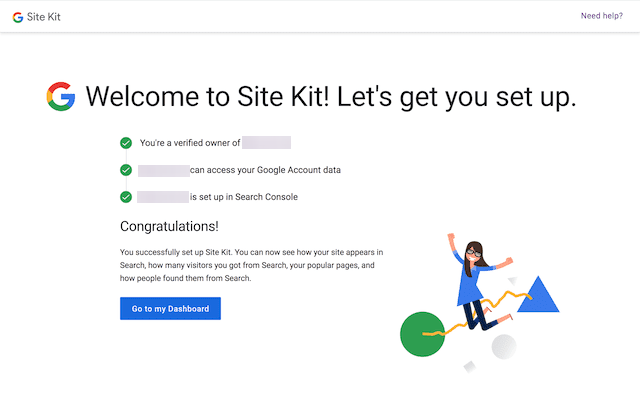
আপনার সাইট থেকে গুগল অ্যাকাউন্ট এর ডেটা অ্যাক্সেস করার অনুমতি প্রদান করা শেষ হলেই গুগল এর প্লাগইনটি ব্যবহার করার জন্য প্রস্তুত, এখন WordPress console এ ফিরে আসতে "Go to my Dashboard" বাটনে ক্লিক করুন এবং এখন আপনি প্লাগইনটি ব্যবহার করতে পারবেন।

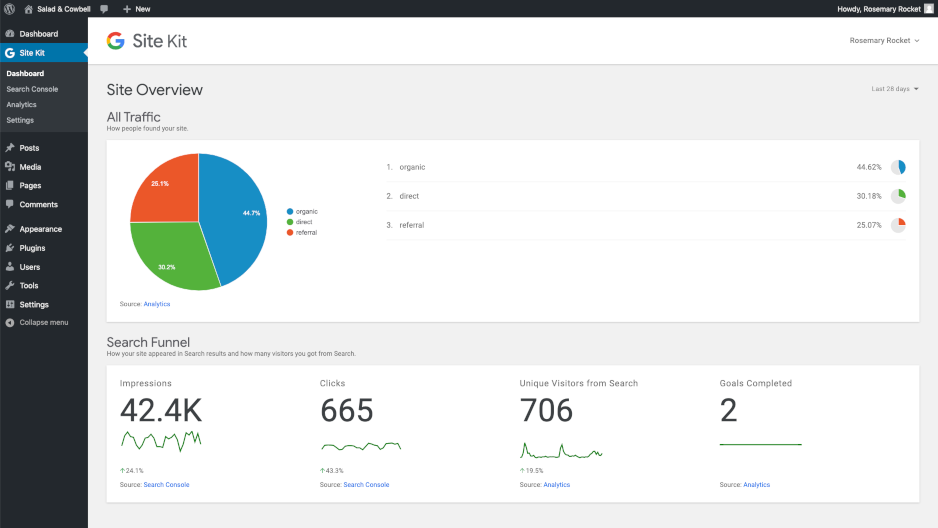
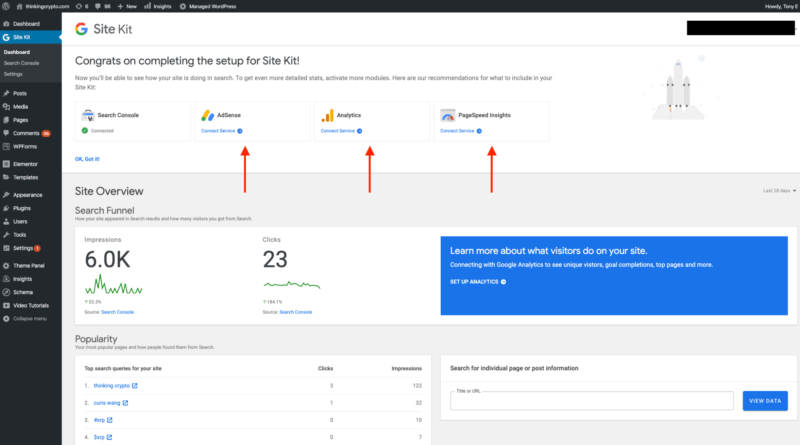
প্রথমত ডিফল্ট ভাবে, Site Kit কেবল Google Search Console কানেক্ট করা থাকে, যা Webmaster Tools হিসেবেও পরিচিত। পরবর্তীতে, আপনি AdSense, Analytics, এবং PageSpeed Insights এর মতো Google এর অন্যান্য সার্ভিসের সাথে কানেক্ট করে ব্যবহার করতে পারবেন। আর উপরে উল্লেখিত টুলস গুলি আমরা সচারচর ব্যবহার করে থাকি।

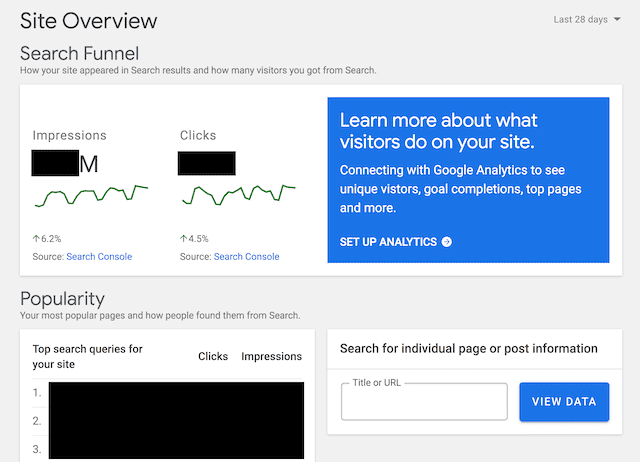
প্লাগইন টি কানেক্ট হওয়ার পরে, আপনার ওয়েবসাইট এর ডাটা গুগল থেকে কালেক্ট করবে, যেমনঃ website impressions, clicks এবং popular search keywords ইত্যাদি ক্যাটাগরিতে ডাটা কালেক্ট করবে। এছাড়াও উল্লেখযোগ্য যে, Site Kit এর মাধ্যমে আপনি সরাসরি নির্দিষ্ট পেজ বা আর্টিকেল ইনফরমেশন সার্চ করতে পারবেন খুব সহজেই।

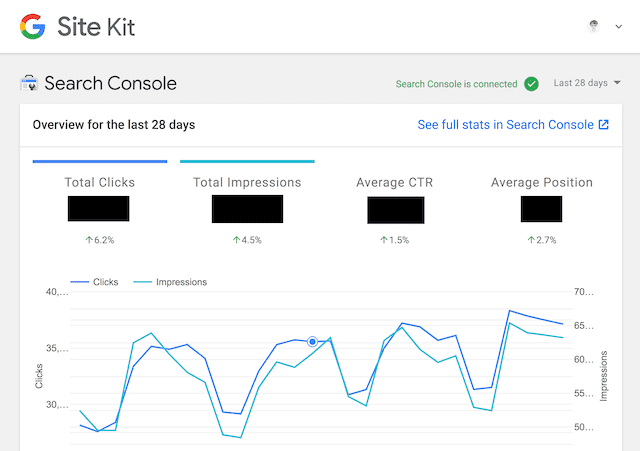
এছাড়াও Site Kit ইন্সটল করার পরে আপনার ওয়েব সাইটের ট্রাফিক চেঞ্জ সহ যাবতীয় পরিবর্তন গুলি যেমনঃ Google Webmaster Tools সহ অন্যান্য মডিউল এর মাধ্যমে আপনি সহজেই জানতে পারবেন। আর এই ইনফরমেশনটি আপনি ইজি নেভিগেশনের মাধ্যমে দেখতে পারবেন। আরো ভাল ভাবে বুঝতে নিচের ছবির দিকে লক্ষ করুন।

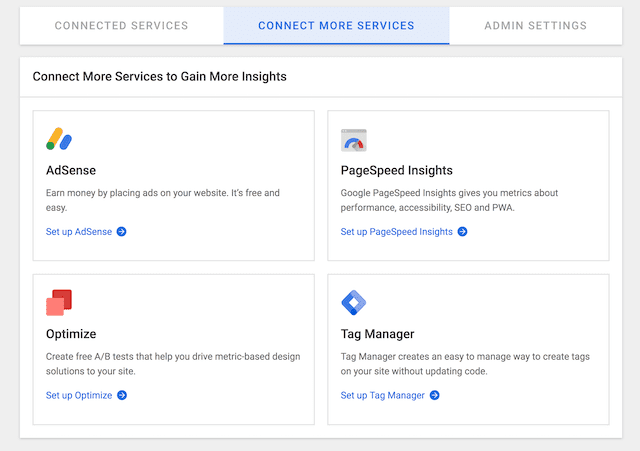
অতঃপর Google settings page থেকে Site Kit ওপেন করার পরে, অনায়েসেই আপনি আপনার ইচ্ছা মত গুগল এর আরো যতো সার্ভিস আছে তার সাথে কানেক্ট করতে পারবেন। আমি আপনাদের কে গুগল যেসব সার্ভিস দেয় সে সম্পর্কে আগেই বলেছিলাম এবং আমার মতে আপনারা এই সার্ভিসের সাথে অনেক আগে থেকেই পরিচিত, তারপরেও আমি উল্লেখ করছি, যেমনঃ AdSense, Analytics, এবং PageSpeed Insights, তাছাড়া আরও আছে Optimize এবং Tag Manager ইত্যাদি। আর আপনি এই সব সার্ভিস গুলি যদি ব্যবহার করতে চান, তাহলে প্রতিটি সার্ভিসে নিচে "Set Up" বাটন রয়েছে, "Set Up" বাটনে ক্লিক করে আপনাকে অবশ্যই সার্ভিস গুলি সেটআপ করে নিতে হবে। ভালো ভাবে বুঝতে নিচের ছবির দিকে খেয়াল করুন।

Site Kit প্লাগইন প্রথম বার ব্যবহার করার জন্য আপনাকে অবশ্যই একটি গুগল অ্যাকাউন্ট সিলেক্ট করতে হবে যাতে করে, উক্ত অ্যাকাউন্ট এর মাধ্যমে Site Kit আপনার ওয়েব সাইট থেকে ডাটা কালেক্ট করতে পারে।

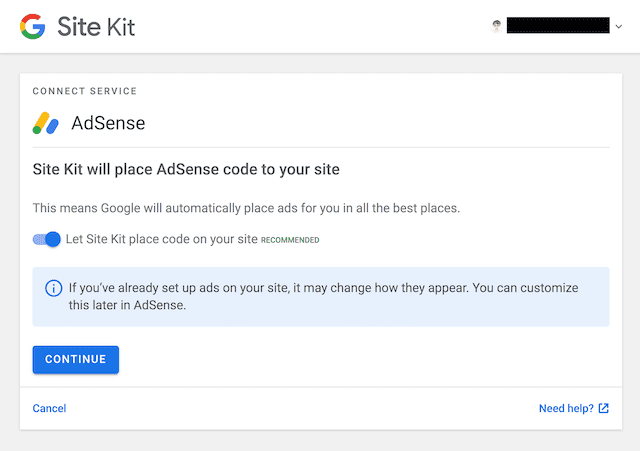
আপনি যদি আপনার ওয়েব সাইটে AdSense কানেক্ট করে থাকেন তাহলে Site Kit কে অটোমেটিক্যালি এড দেওয়ার অনুমতি দিতে পারবেন। ফলে মুহূর্তেই গুগল অটোমেটিক্যালি আপনার ওয়েব সাইটের উপযুক্ত জায়গাতে এড দেখাবে। আর এই ফিচারটি Google AdSense এর অটো এডভার্টাইসিং ফিচার! সাধারণত, ওয়েব সাইটে কোথায় এড দেখানো হবে তা পূর্বে থেকে ইউজার কর্তৃক নির্ধারিত করা থাকতো এর এই জন্য তাদের ওয়েব সাইট এর থিম মডিফাই এবং অনেক কোডিং করার দরকার পরতো, তবে Site Kit এই সব কাজ শুধুমাত্র আপনার জন্য অটোমেটিক্যালি করে দিবে।

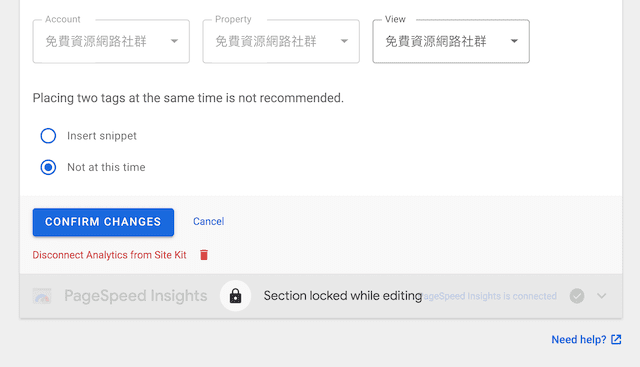
তবে আপনি যদি Site Kit থেকে কোন সার্ভিস এডজাস্ট বা ডিসেবল করতে চান তাহলে আপনাকে একটু কষ্ট করে সেটিং পেইজে যেতে হবে। এছাড়াও উল্লেখযোগ্য যে, আমি যখন 1.0.2 টেস্ট করে দেখছি, তখন আমি লক্ষ করেছি যে AdSense কানেক্ট করার পরে আমার ওয়েব সাইট থেকে অনেক আইটেম ঠিক ভাবে দেখা যাচ্ছিল না, এজন্য আমি AdSense মডিউল টি সেটিং এ গিয়ে রিমুভ করে দিয়েছিলাম। তাছাড়া এটাও আপনাদের জেনে রাখা দরকার যে, আপনি যখন কোন মডিউল এডিট করবেন তখন অন্য মডিউল গুলি সাময়িক ভাবে লক হয়ে যাবে আর এই কারণে তখন ঐ মডিউল গুলি আর মডিফাই করতে পারবেন না।

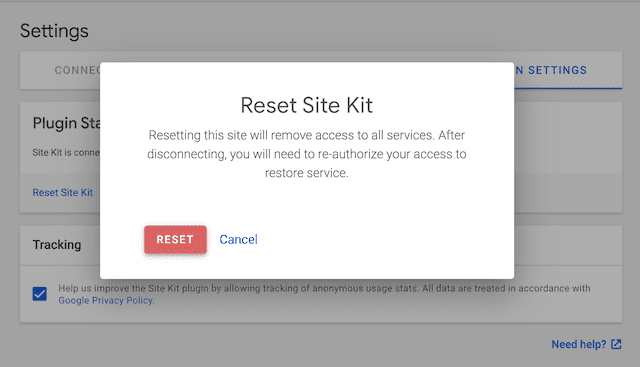
অথবা আপনি যদি Site Kit প্লাগইনটি আর ব্যবহার করতে না চান, তাহলে চিন্তার কোন কারণ নেই এই প্লাগইন রিমুভ করার ফাংশন রয়েছে, যার মাধ্যমে আপনি Site Kit প্লাগইন ফুল রিসেট দিতে পারবেন এবং ওয়েবসাইট থেকে প্লাগইন সম্পূর্ণভাবে রিমুভ করতে পারবেন অনায়েসেই। আর তাই এটি ব্যবহার করার পরেও যদি আপনার চাহিদা পূরণ না হয় তাহলে, আপনি ইচ্ছা করলেই এই প্লাগইনটি ডিলিট করতে পারবেন যেকোন সময়ে।

বর্তমানে, আমার কাছে গুগলের Site Kit প্লাগইনটি খুবই এক্সসাইটিং একটা প্লাগইন মনে হয়েছে, কিন্তু এই প্লাগইনটি এখনও ডেভলপমেন্ট পর্যায়ে রয়েছে। আর তাই এটি যারা ব্যবহার করেছেন তাদের মধ্যে থেকে কেউ কেউ রিপোর্ট করেছে যে তারা এই প্লাগইনটি ব্যবহার করার পরে কিছু সমস্যার সম্মুখীন হয়েছে, বা তারা এই প্লাগইনটি নরমাল ভাবে ডিজেবল বা ডিলিট করতে পারছে না। আর তাই আমি আপনাদের কে পরামর্শ দিবে যে, আপনাদের সমস্যা সমাধানের ক্যাপাসিটি এবং হাতে যদি পর্যাপ্ত সময় না থাকে তাহলে দয়াকরে এই প্লাগইন ব্যবহার থেকে বিরত থাকবেন। আর অত্যন্ত দুঃখের বিষয় এই যে, WordPress এ Site Kit শুধুমাত্র গুগল সার্ভিসের সাথে ইন্ট্রিগেট করে থাকে আর এর ফলে আপনার ব্যবহৃত অন্যান্য থার্ড পার্টির প্লাগইন সার্ভিস থেকে এটা ইনফরমেশন কালেক্ট করে না। এই জন্য আমাদের আপেক্ষা করে করতে হবে আপডেটেড ভার্সনে এই ফিচার ইনক্লুড করে কিনা।
WordPress এর জন্য গুগলের ডেভলপ করা Site Kit প্লাগইন্টি হচ্ছে দুর্দান্ত একটি প্লাগইন, কিন্তু এটাও মাথায় রাখতে হবে যে এই প্লাগইনটি এখনও ডেভলপমেন্টে রয়েছে তাই এর কিছু সমস্যা রয়েছে। আর তাই Site Kit-এর আপডেট ভার্সনে এর জন্য আমাদের অপেক্ষা করতে হবে এবং আপডেট ভার্সনে গুগল কি কি ফিচার অ্যাড করে সেটাও দেখার বিষয়।
আমি এরকম নিত্যনতুন কাজের সফটওয়্যার নিয়ে টেকটিউনসে হাজির হবো নিয়মিত। তবে সে জন্য আপনার যা করতে হবে তা হলো আমার টেকটিউনস প্রোফাইলে আমাকে ফলো করার জন্য 'Follow' বাটনে ক্লিক করুন। আর তা না হলে আমার নতুন নতুন টিউন গুলো আপনার টিউন স্ক্রিনে পৌঁছাবে না।
আমার টিউন গুলো জোসস করুন, তাহলে আমি টিউন করার আরও অনুপ্রেরণা পাবো এবং ফলে ভবিষ্যতে আরও মান সম্মত টিউন উপহার দিতে পারবো।
আমার টিউন গুলো শেয়ার বাটনে ক্লিক করে সকল সৌশল মিডিয়াতে শেয়ার করুন। নিজে প্রযুক্তি শিখুন ও অন্য প্রযুক্তি সম্বন্ধে জানান টেকটিউনসের মাধ্যমে।
আমি রায়হান ফেরদৌস। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 10 বছর 8 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 175 টি টিউন ও 131 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 72 ফলোয়ার আছে এবং আমি টেকটিউনসে 1 টিউনারকে ফলো করি।
খুবই ভালো একটা পোস্ট ………